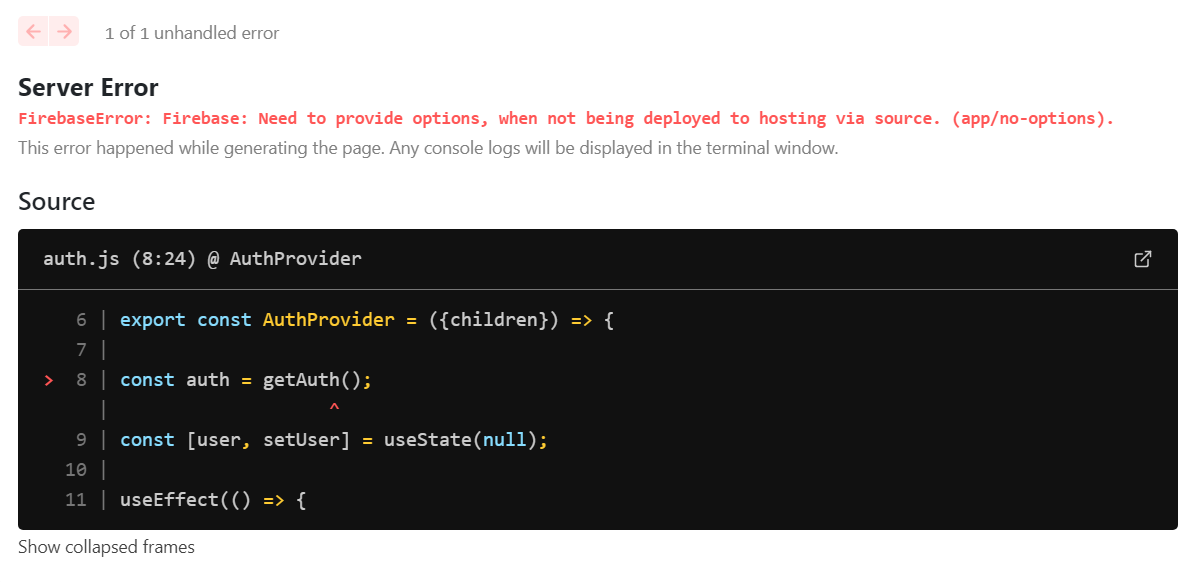
FirebaseError: Firebase: Need to provide options, when not being deployed to hosting via source. (app/no-options)
我创建了一个Next.js应用程序,并正在使用Firebase认证。我使用了useContext钩子来管理整个应用程序的用户状态。 AuthContext的代码如下。
auth.js
import { createContext, useState, useEffect, useContext } from "react";
import { getAuth, onIdTokenChanged } from "firebase/auth";
const AuthContext = createContext({});
export const AuthProvider = ({children}) => {
const auth = getAuth();
const [user, setUser] = useState(null);
useEffect(() => {
return(onIdTokenChanged(auth, (user) => {
if(user) {
setUser(user);
} else {
setUser(null);
}
}))
},[]);
return(<AuthContext.Provider value={{user}}>{children}</AuthContext.Provider>);
}
export const useAuth = () => useContext(AuthContext);
- 我无法理解如何解决这个问题。
- 另外,我想知道使用useContext()钩子是否比在浏览器中存储用户会话cookie并从那里进行验证更有利于路由保护。
编辑:我已经在firebaseConfig.js中配置了Firebase。它的代码如下。
firebaseConfig.js
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
const firebaseConfig = {
apiKey: process.env.NEXT_PUBLIC_FIREBASE_API_KEY,
authDomain: process.env.NEXT_PUBLIC_FIREBASE_AUTH_DOMAIN,
projectId: process.env.NEXT_PUBLIC_FIREBASE_PROJECT_ID,
storageBucket: process.env.NEXT_PUBLIC_FIREBASE_STORAGE_BUCKET,
messagingSenderId: process.env.NEXT_PUBLIC_FIREBASE_MESSAGING_SENDER_ID,
appId: process.env.NEXT_PUBLIC_FIREBASE_APP_ID,
};
// Initialize Firebase
export const app = initializeApp(firebaseConfig);
export const auth = getAuth(app);
firebaseConfig,并用const app = initializeApp(firebaseConfig);来初始化你的应用程序。然后你将需要把这个app对象传递给const auth = getAuth(app);。
- Sergey Sosunov 2022-10-08
getAuth(),你能不能import { auth } from "../path/to/firebaseConfig.js"并直接使用auth?
- Dharmaraj 2022-10-08
我刚刚得到了同样的错误,我设法通过做这个来解决这个问题。
import { initializeApp } from 'firebase/app';
import { getAuth } from "firebase/auth";
import { getFirestore } from "firebase/firestore";
const firebaseConfig{
...
}
并像这样添加这些行:
const app = initializeApp(firebaseConfig);
const auth = getAuth(app);
const db = getFirestore();
export { auth, db };
像Marcos Oliveira所说的那样,初始化应用程序,并进行错误处理:
try
{
const app = initializeApp(firebaseConfig);
const auth = getAuth(app);
} catch(error) {
console.log('Error:', error)
}
对于仍然在处理这个问题的人来说,我的解决方案是在App.js中重新安排我的导入顺序。
由于某些原因,我导入的组件需要按照特定的顺序。否则,就会抛出同样的错误。
我解决这个问题的方法是:首先,我创建了一个firebaseConfig.js文件,并把我的配置和导出的auth放进去。
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
const firebaseConfig = {
apiKey: "AIzaSyAzlY091r0Ihxxxxxx5F8",
authDomain: "mealxxxxxc.firebaseapp.com",
projectId: "mealxxxxxc",
storageBucket: "meaxxxxxpot.com",
messagingSenderId: "10xxxx00",
appId: "1:1092909165400:web:532xxxxx32d",
};
const app = initializeApp(firebaseConfig);
export const auth = getAuth(app);然后在 authContext.js 中,我从 firebaseConfig.js 中导入了 auth。
import React, { useState, createContext } from "react";
import { signInWithEmailAndPassword } from "firebase/auth";
import { auth } from "../firebaseConfig";
export const AuthenticationContext = createContext();
export const AuthenticationContextProvider = ({ children }) => {
const [isLoading, setIsLoading] = useState(false);
const [error, setError] = useState(null);
const [user, setUser] = useState(null);
const onLogin = (email, password) => {
setIsLoading(true);
signInWithEmailAndPassword(auth, email, password)
.then((userData) => {
setUser(userData.user);
setIsLoading(false);
console.log("userData", userData.user);
})
.catch((er) => {
setIsLoading(false);
setError(er.toString());
console.log(er.message.toString());
});
};所以,对我来说,当我把所有的Firebase配置放在单独的页面/文件(Firebase.js)中时,这个错误就出现了,包括以下内容。
// Initialize Firebase
export const app = initializeApp(firebaseConfig);
export const db = getFirestore(app);
export const auth = getAuth(app);
export const storage = getStorage(app);
所以,Firebase的初始设置还算可以。
然而,我也有一个独立的页面/文件(App.js),在那里我调用了createUserWithEmailAndPassword(auth, email, password)以及其他内置的Firebase认证方法......
但是,我忘了从Firebase.js中导入app,在我调用createUserWithEmailAndPassword后,这个错误就弹了出来。
一旦我做了导入的应用程序,错误就消失了。
你只需要把Firebase配置文件导出为应用程序或其他类型,然后在你正在工作的页面中重新导入它。
`import { getAuth,signInWithEmailAndPassword } from "firebase/auth";
import { useState } from "react";
import { useNavigate } from "react-router-dom";
function SignInPage(){
const auth=getAuth();
const SignIn=()=>{
signInWithEmailAndPassword(auth,email,password)
.then((userCredentials)=>{
const user =userCredentials.user;
console.log(user);
alert("successfully loged a user")
})
.catch((error)=>{
const errorCode=error.code;
const errorMessage=error.message;
alert(errorCode,errorMessage);
});
}
const [email,setEmail]=useState("")
const [password,setPassword]=useState("")
return(
<div className="main">
<input type={"email"} placeholder="Email" onChange=
{(e)=>setEmail(e.target.value)}/>
<input type={"password"} placeholder="Password" onChange=
{(e)=>setPassword(e.target.value)}/>
<button onClick={()=>SignIn(email,password)}>Create Account</button>
</div>
)}
export default SignInPage;`