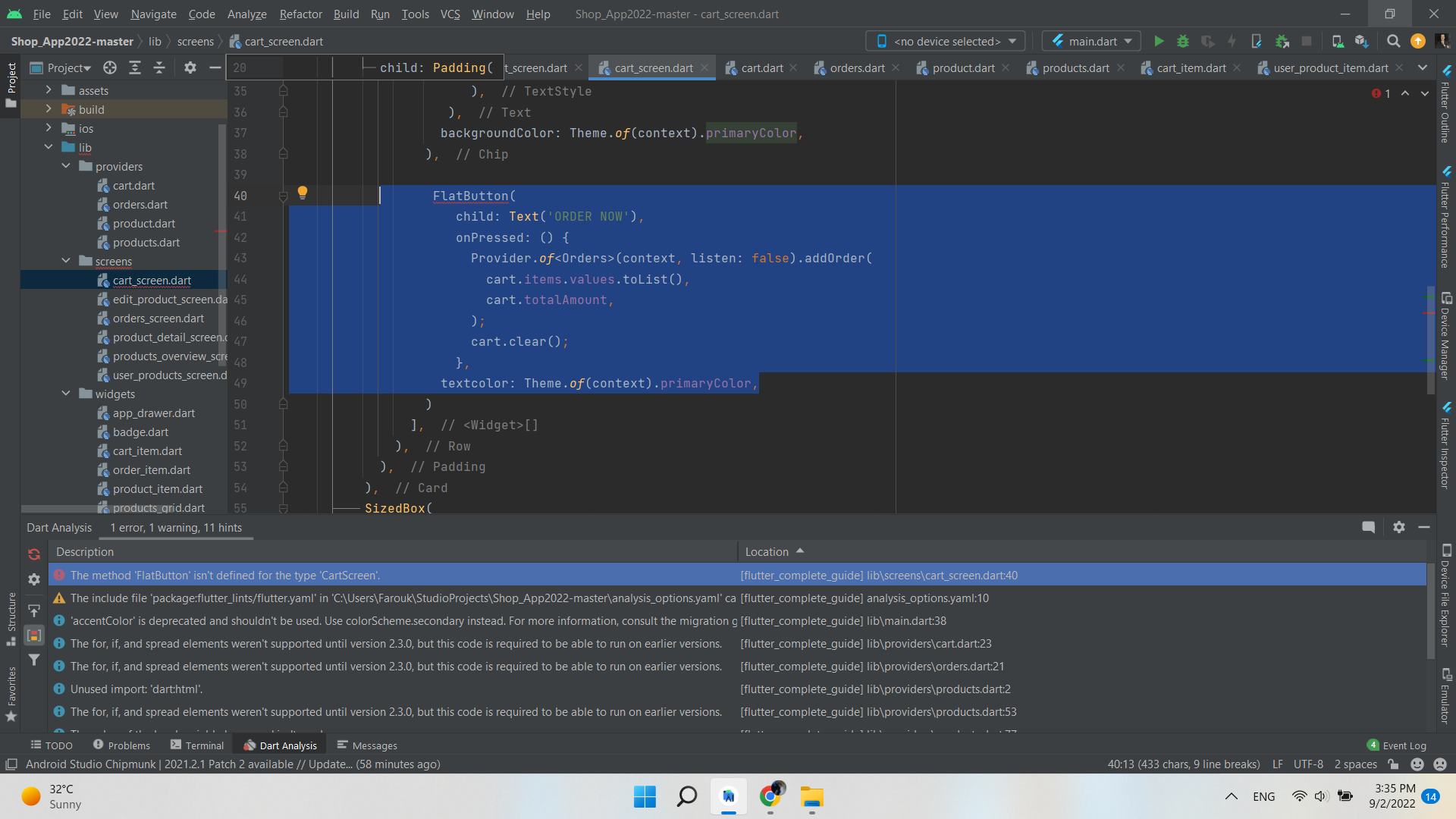
升级Flutter 3.3.0后,RaisedButton显示错误:The method 'FlatButton' isn't defined for the type 'CartScreen'. (undefined_method
回答 2
浏览 1.7万
2022-09-02

FlatButton(
child: Text('ORDER NOW'),
onPressed: () {
Provider.of<Orders>(context, listen: false).addOrder(
cart.items.values.toList(),
cart.totalAmount,
);
cart.clear();
},
textcolor: Theme.of(context).primaryColor,
2 个回答
#1楼
已采纳
得票数 20
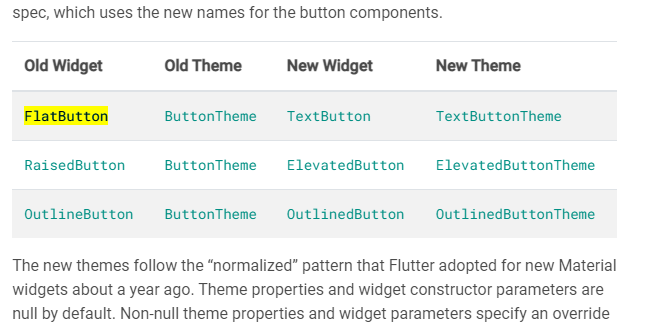
你可以查看breaking-changes/buttons的内容。
为了拥有相同的视觉效果
final ButtonStyle flatButtonStyle = TextButton.styleFrom(
foregroundColor: Colors.black87,
minimumSize: Size(88, 36),
padding: EdgeInsets.symmetric(horizontal: 16.0),
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(2.0)),
),
);
TextButton(
style: flatButtonStyle,
onPressed: () { },
child: Text('Looks like a FlatButton'),
)
你可以找到更多关于恢复原始按钮视觉的信息。
TextButton.styleFrom'的主要属性已被替换为foregroundColor。
- Petri 2022-09-23
#2楼
得票数 2
根据Flutter 3.3.0 发布说明,在GitHub pull request #98547中删除了已废弃的RaisedButton。