Jest: node.js SyntaxError: Cannot use import statement outside a module
回答 2
浏览 6455
2022-11-02
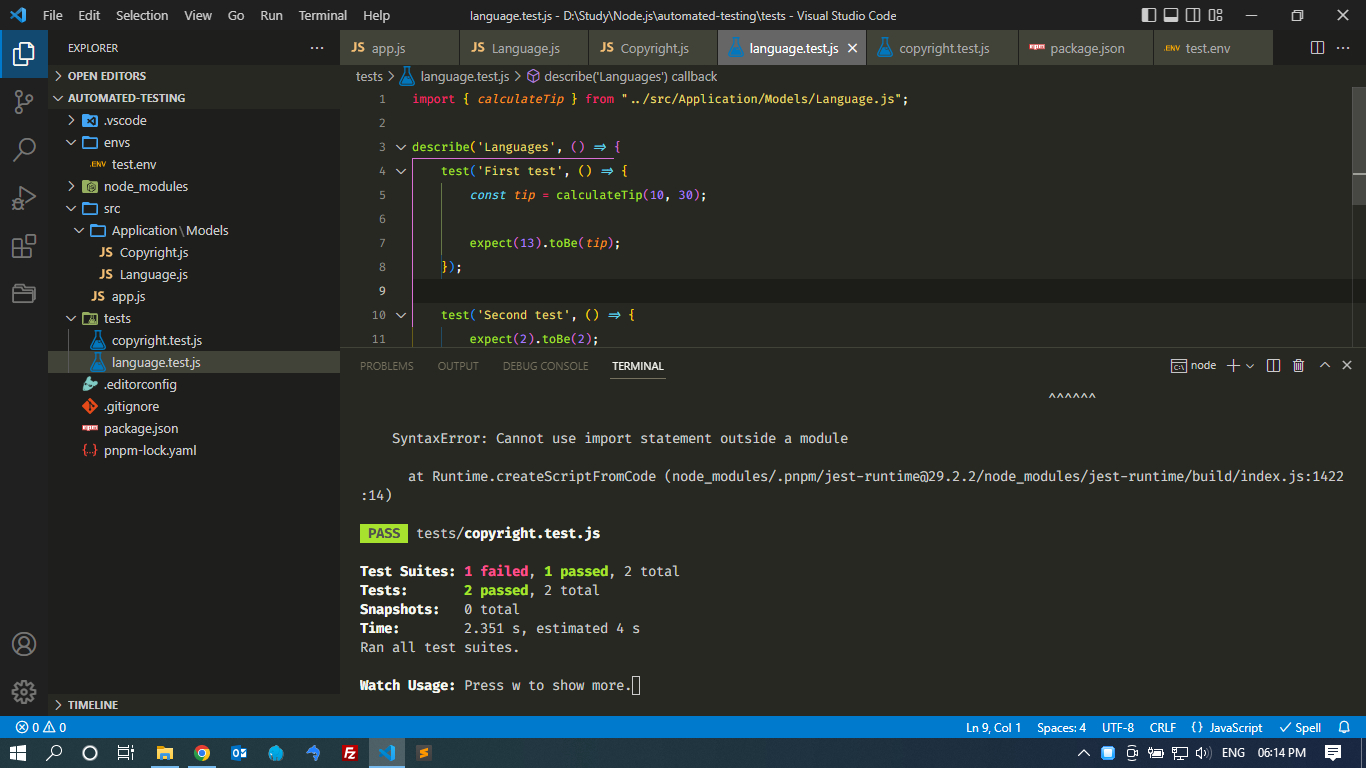
我刚刚开始学习jest测试,并创建了一个样本应用程序来熟悉jest测试。然而,我得到了以下错误...
Language.js
const calculateTip = (total, percentage) => {
return total + ((percentage / 100) * total) + 1;
};
export {
calculateTip,
}
package.json
{
"dependencies": {
"express": "^4.18.2"
},
"type": "module",
"main": "src/app.js",
"scripts": {
"start": "node src/app.js",
"test": "cls && env-cmd -f ./envs/test.env jest --watchAll"
},
"devDependencies": {
"env-cmd": "^10.1.0",
"jest": "^29.2.2",
"supertest": "^6.3.1"
}
}
我试着在谷歌上搜索解决方案,但到目前为止还没有结果。
2 个回答
#1楼
已采纳
得票数 4
Node.js从16版开始才支持esm语法,但jest还不支持。 因此,你有两个选择。
- 不要使用esm语法(
import/export)。 - 添加jest-babel与它的配置,以转译(转换)esm的语法为cjs的语法。
谢谢你@felixmosh,虽然这个方法成功了,但在安装软件包时有很多折旧警告。我不得不删除
node_modules目录,并在运行npm install命令前安装软件包。
- Mr.Singh 2022-11-03
#2楼
得票数 0
你可以通过安装jest-babel,然后在你的根目录下创建babel.config.cjs,并将以下内容粘贴到其中,来解决这个问题。
//babel.config.cjs
module.exports = {
presets: [
[
'@babel/preset-env',
{
targets: {
node: 'current',
},
},
],
],
};
...
//package.json
"type": "module"
//tsconfig.json
...
"target": "esnext",
"module": "commonjs",
...