如何解决 React 中的“Left side of comma operator is unused and has no side effects.ts(2695)”错误?
import React from "react";
import { useRecoilState } from "recoil";
import { Industry, industryState } from "../atoms/industriesAtoms";
const useIndustryData = () => {
const [industryStateValue, setIndustryStateValue] =
useRecoilState(industryState);
const onJoinOrLeaveIndustry = (industryData: Industry, isJoined: boolean) => {
// is the user signed in
// if not => open auth modal
if (isJoined) {
leaveIndustry(industryData.id);
return;
}
joinIndustry(industryData);
// onJoinOrLeaveIndustry;
};
const joinIndustry = (industryData: Industry) => {};
const leaveIndustry = (industryId: string) => {};
return (
// data and functions,
*industryStateValue,* onJoinOrLeaveIndustry
);
};
export default useIndustryData;
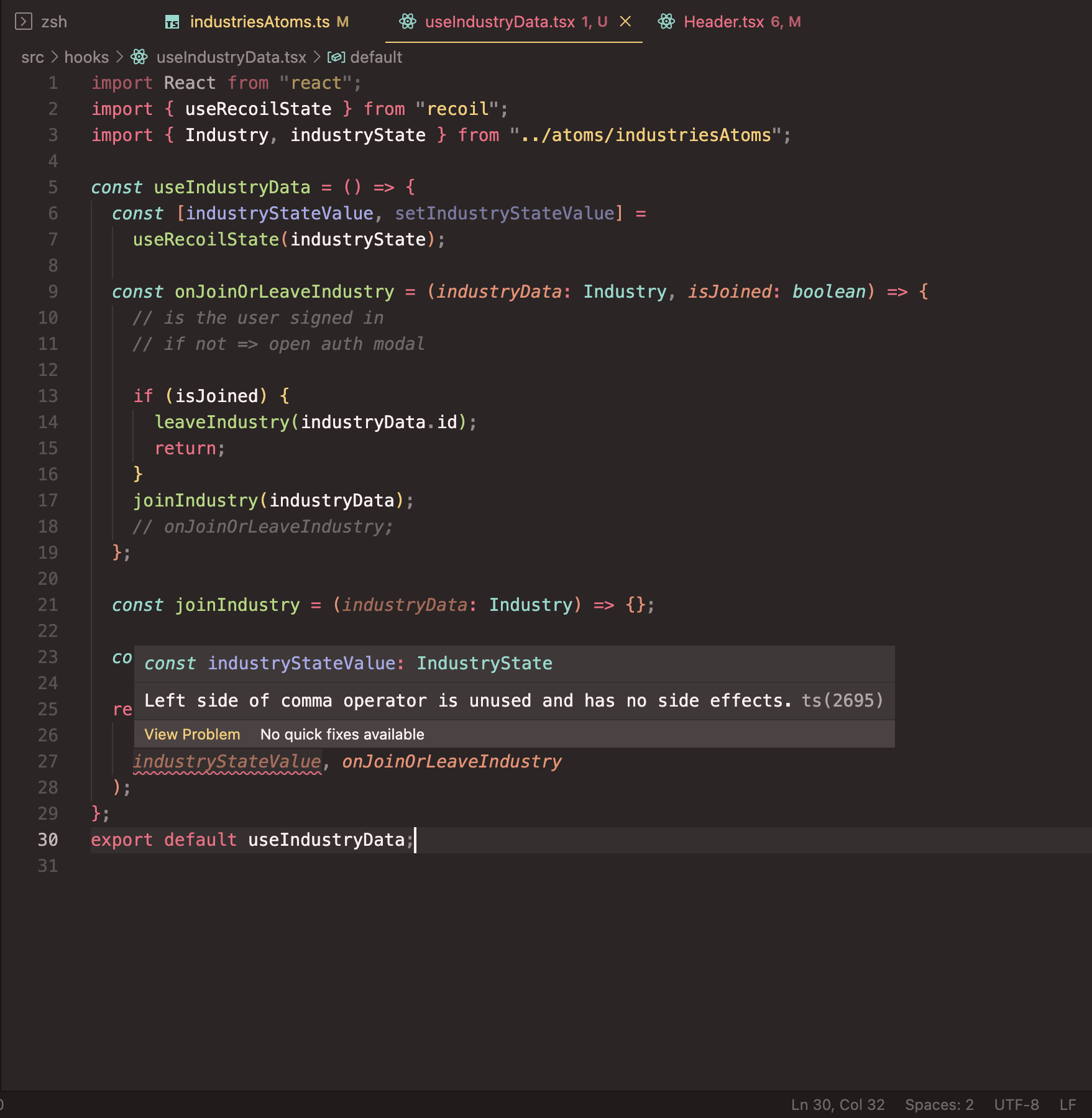
我正在 React 项目中处理上面的代码,但在屏幕截图的第 27 行出现错误,指出逗号运算符的左侧未使用且没有副作用。ts(2695)。
我想了解为什么会出现这个错误,以及如何解决这个问题。
这个代码:
return (
// data and functions,
industryStateValue, onJoinOrLeaveIndustry
);
等同于:
return (
// data and functions,
onJoinOrLeaveIndustry
);
...因为industryStateValue是一个简单的变量,所以评估它没有副作用。逗号运算符评估其左边的操作数,丢弃该值,评估其右边的操作数,然后将该值作为其结果。
如果你想返回这两个值,你必须用一些东西来包装它们。当只有两个或三个这样的值时,通常是用一个数组来包装它们。
return [ // <===
// data and functions,
industryStateValue, onJoinOrLeaveIndustry
]; // <===
然后,使用钩子的代码可以解构成离散的变量,就像你用useState或useRecoilState做的那样。
const [state, handler] = useIndustryData();
如果你愿意,你可以使用一个对象来代替数组,用{}代替[]。
return { // <===
// data and functions,
industryStateValue, onJoinOrLeaveIndustry
}; // <===
然后,使用它的代码将使用对象解构({},而不是[])。
const { industryStateValue, onJoinOrLeaveIndustry } = useIndustryData();
对于少量的值(例如,三个或更少),通常是使用一个数组,像useState和useRecoilState那样,因为调用者更容易控制他们析构到哪个变量的名称。但是对于四个或更多的值,一个对象会更清楚,因为当你进入那么多的值时,位置性的析构会很难跟上。下面是一个调用者在对一个对象进行析构时如何使用不同的名字(如数组例子中的state和handler)。
const { industryStateValue: state, onJoinOrLeaveIndustry: handler } = useIndustryData();
return [ // <=== // data and functions, industryStateValue, onJoinOrLeaveIndustry ]; 我发现我也可以用大括号"{}"来代替'[]'。我想区别在于,我返回的是一个对象而不是一个数组。非常感谢。
- Innocent Oyebode 2022-10-12
useStae或useRecoilState那样),因为它使用起来更方便,因为你可以轻松简洁地控制你去结构化的变量的名称。但是如果你想的话,你可以返回一个非数组对象。这通常是最好的,如果有三个以上的东西被返回,那么位置性重构就会变得有点难以理解。
- T.J. Crowder 2022-10-12
我因为不小心将一个新文件命名为.ts,而不是.tsx,而得到了这个错误。
该文件中有JSX,导致linter(eslint)无法识别JSX在JS对象中的有效性问题。
一旦我把文件扩展名改为.tsx,linter就平静下来了,并且识别出对象结构是有效的。)
下面是一个简单的例子,说明在我的情况下,是什么原因引发了错误。
const getMenuItems = () => {
return [
{
type: 'link',
title: 'List',
link: '/agents/list',
icon: {
asset: <NavIcon icon={'rocket'} />,
},
},
];
由于属性asset包含JJSX,当文件扩展名是.ts时,linter就会大发雷霆。如果是.tsx,则一切正常。
当然,这是预期的行为,但我花了一分钟才意识到发生了什么--特别是由于我得到的错误并没有真正帮助我找出问题。