W/System: Ignoring header X-Firebase-Locale because its value was null
我对android studio非常陌生。我试图用Firebase制作一个带有电子邮件和密码验证的注册页面。但是,每当我试图点击注册按钮时,它就会给出。
W/System:忽略了头文件X-Firebase-Locale,因为它的值是空的。
有谁能告诉我为什么吗?
这里是SignupActivity.java文件。
package com.example.traintrack;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Color;
import android.os.Bundle;
import android.text.TextUtils;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Spinner;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import com.google.android.gms.tasks.OnCompleteListener;
import com.google.android.gms.tasks.Task;
import com.google.android.material.textfield.TextInputLayout;
import com.google.firebase.auth.AuthResult;
import com.google.firebase.auth.FirebaseAuth;
import com.google.firebase.auth.FirebaseUser;
import java.util.regex.Pattern;
public class SignupActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {
FirebaseAuth fAuth;
Button signupBtn; // Signup Button
private String userType;
private TextInputLayout textInputFullName;
private TextInputLayout textInputEmail;
private TextInputLayout textInputPassword;
private boolean submitted = false, validUser = false;
Spinner spinner;
public static final Pattern VALID_EMAIL_ADDRESS_REGEX =
Pattern.compile("^[A-Z0-9._%+-]+@[A-Z0-9.-]+\\.[A-Z]{2,6}$", Pattern.CASE_INSENSITIVE);
private String email;
private String password;
//Validating the signup page
private boolean validateName(){
String name = textInputFullName.getEditText().getText().toString().trim();
if (name.isEmpty()){
textInputFullName.setError("Field can't be empty");
} else{
textInputFullName.setError(null);
return true;
}
return false;
}
private boolean validateEmail(){
String email = textInputEmail.getEditText().getText().toString().trim();
if (email.isEmpty()){
textInputEmail.setError("Field can't be empty");
} else if (!VALID_EMAIL_ADDRESS_REGEX.matcher(email).find()){
textInputEmail.setError("Please enter a valid email");
} else {
textInputEmail.setError(null);
return true;
}
return false;
}
private boolean validatePassword(){
String password = textInputPassword.getEditText().getText().toString().trim();
if (password.isEmpty()){
textInputPassword.setError("Field can't be empty");
} else if (password.length() < 8){
textInputPassword.setError("Password must have at least 8 characters");
} else {
return true;
}
return false;
}
//public void confirm(View button){
//}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.signup);
spinner = findViewById(R.id.signup_type);
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this, R.array.user_types, android.R.layout.simple_spinner_item);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(adapter);
spinner.setOnItemSelectedListener(this);
textInputFullName = findViewById(R.id.signup_fullname);
textInputEmail = findViewById(R.id.signup_email);
textInputPassword = findViewById(R.id.signup_password);
signupBtn = findViewById(R.id.signup_confirm);
//Firebase, Sign up by clicking the button
fAuth = FirebaseAuth.getInstance();
if (fAuth.getCurrentUser() != null) // when the current user object is already present
{
startActivity(new Intent(getApplicationContext(), MainActivity.class)); //back to main page
finish();
}
//register the user in firebase
signupBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
password = textInputPassword.getEditText().getText().toString().trim();
email = textInputEmail.getEditText().getText().toString().trim();
// I have moved the validation here since this is the button for click
submitted = true;
if (!validateName() || !validateEmail() || !validatePassword() || !validUser){
Toast.makeText(SignupActivity.this, "Cannot create account", Toast.LENGTH_SHORT).show();
return;
}
fAuth.createUserWithEmailAndPassword(email,password).addOnCompleteListener(new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
if (task.isSuccessful()) //successfully created the user
{
Toast.makeText(SignupActivity.this, "Account created!", Toast.LENGTH_SHORT).show();
startActivity(new Intent (getApplicationContext(), MainActivity.class));
} else {
Toast.makeText(SignupActivity.this, "Error !", Toast.LENGTH_SHORT).show();
}
}
});
}
});
}//OnCreated Closing
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
String type = parent.getItemAtPosition(position).toString();
if (type.equals(getResources().getStringArray(R.array.user_types)[0]) && submitted){
TextView errorText = (TextView)spinner.getSelectedView();
errorText.setError("");
errorText.setTextColor(Color.RED);
errorText.setText("Please select a user type");
} else {
validUser = true;
userType = type;
}
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
} //Ending
'''
确保仿真器连接到互联网。有时WIFI打开了,但没有连接到互联网。我就是这样解决的。
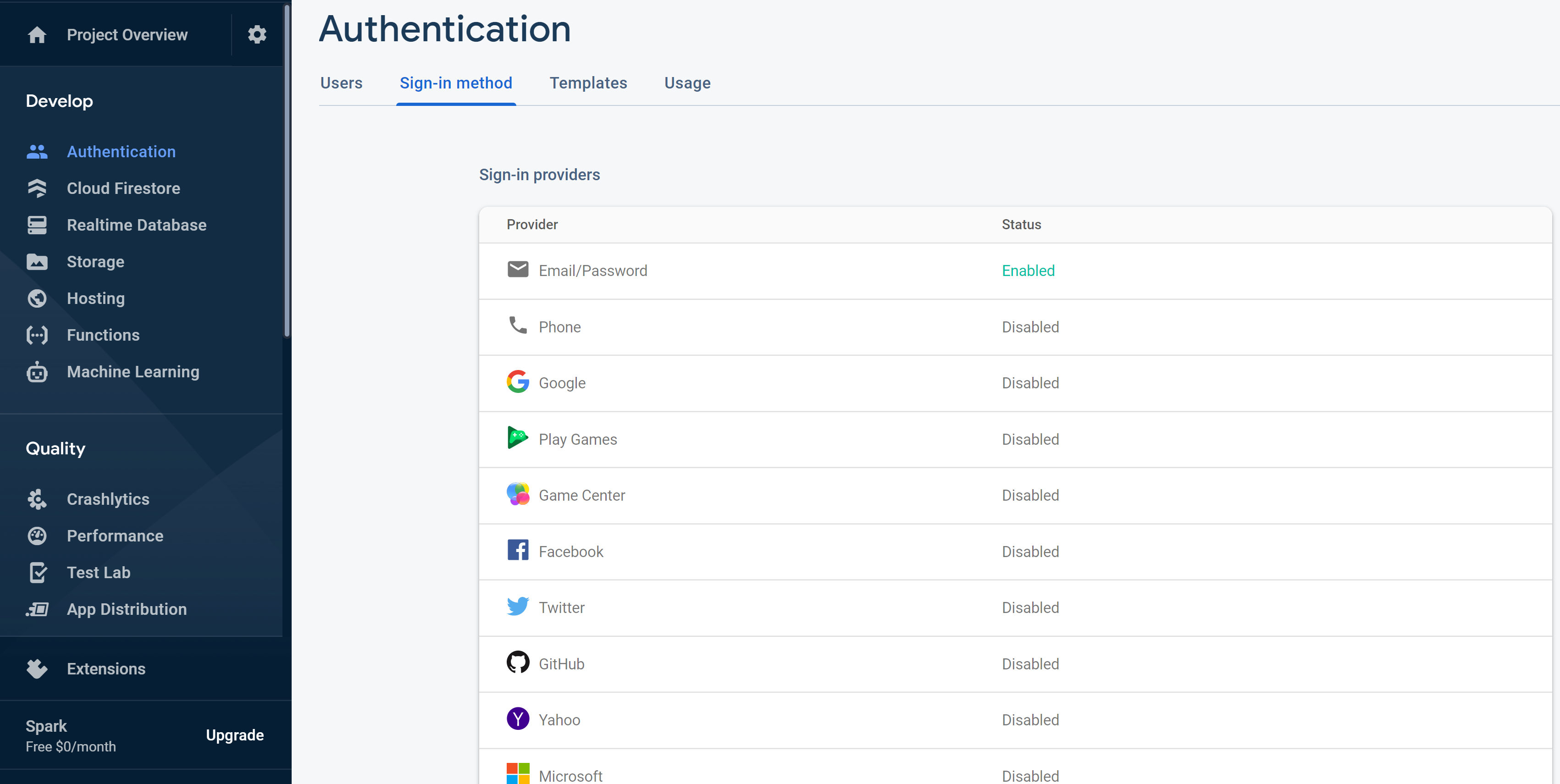
你是否在Firebase控制台中启用了电子邮件/密码登录方式?

在manifest.xml中的application标签内添加这一行。
android:usesCleartextTraffic="true"
筹备工作
- 检查你的仿真器是否有访问互联网的权限,并且也连接到了互联网。
- 你的
firebase控制台中的电子邮件/密码登录方法已被启用,以获得访问权。
步骤1:创建sha1密钥+调试密钥信息+添加firebase.你的sha1密钥可能只有发布密钥的正常信息,我猜?
步骤2:从console.cloud.google.com激活安卓设备验证,并插入由firebase自动生成的sha钥匙+其匹配的偏好(如package name......)。
归纳
在我看来,你的代码看起来不错!一切设置都是正确的。我认为你忘记了一些琐碎的设置或正确的sha键。
当我写了一个超过6个字符的密码时,它对我很有效。
因此,请确保你的密码至少有6个字符的长度。
我只有在Android Studio上使用模拟器时才有这个问题。我搜索并测试了一下,发现当我用自己的手机来启动我的应用程序时,这个问题并没有出现。就像在我之前有人说的那样,这可能是因为模拟器上的wifi连接问题。
(我对Android Studio比较陌生,我只是分享了我的解决方法,希望对你有帮助。)
用这个在自己的设备上使用你的应用程序。https://developer.android.com/studio/run/device
我做的一个应用也出现了这个错误,我认为错误在于密码的长度,因为如果密码少于六位数,firebase认证服务就会出现提交错误,试着改变长度吧!"他说。
我得出这个结论是因为我打印了来自addOnCompleteListener的it.exception的值,它告诉我"密码必须至少是6个字符"。
确保你没有在应用程序中注册那个电子邮件地址。 你可以在你的Firebase项目的用户部分找到它。 如果该地址在那里,在用户部分。 删除它,然后再次运行应用程序,现在注册应该工作了。 这对我来说是有效的。
我通过创建一个带有调试密钥信息的sha1密钥,并添加firebase,解决了我的问题。
然后我从console.cloud.google.com激活了"Android设备验证",并输入了firebase自动添加的sha键,并添加了必要的定义(包名等)。
它没有从Firebase获取当前的用户UID。所以,产生了这些错误。 你需要先检查这些。
final User user = FirebaseAuth.instance.currentUser;
final uid = user.uid;
你可以写"it.exception?.printStackTrace()",你就可以知道问题出在哪里。例如,我写了它,我发现了问题,我知道我没有写够字符------。
W/System.err: com.google.firebase.auth.FirebaseAuthWeakPasswordException。给出的密码是无效的。[密码应该至少是6个字符] 。
我遇到了和你一样的错误。在我的例子中,我改变了Firebase项目。 我在android studio中做了清理,它工作了。google-services.json文件在android studio中生成了自动生成的字符串。它必须被清理掉。
我有同样的错误,但使用Firebase Auth的电子邮件和密码,一旦你在Firebase控制台删除所有关于电子邮件和密码的内容,这个错误似乎悄然而至,我使用添加用户按钮创建了一个假用户,错误从未消失,但我能够将数据添加到Firebase 该用户按钮。
我有一个具有相同电子邮件地址的账户,所以我从"认证用户"和"数据库数据"中删除了它,问题就解决了!"我说到。
解决我的问题的是,Firebase将其最新的flutter SDK版本升级为null safety,所以也将所有的Firebase产品如firebase messaging等升级为null safety。 所以升级我所有的依赖项,特别是firebase_auth和flutter最新的稳定SDK版本,对我来说是很有帮助的。
一个屏幕的构造器向另一个屏幕发送数据,所以请安排与一个屏幕的构造器向另一个屏幕的构造器的功能总是相同的*。
另一种可能性
电子邮件和密码错误地添加了一点额外的空间,所以请添加这种类型的用户电子邮件和密码。
email.toString.trim();
password.toString.trim();
你可能在你的活动的主函数中缺少一个变量的实例化。Android studio对细节非常挑剔。如果你把它声明为一个变量,你需要在代码的某个地方把它实例化。
重新安装模拟器,并尝试用Play Store应用程序维护模拟器。
我也面临同样的问题,我只是卸载了应用程序,然后重新安装,这就解决了问题。
使用以下代码行来检查出你使用task.getException().getMessage()方法的错误类型。要么使用敬酒信息,要么使用System.out.println("Error"+);
mAuth.createUserWithEmailAndPassword(email, password)
.addOnCompleteListener(this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
if (task.isSuccessful()) {
// Sign in success, update UI with the signed-in user's information
FirebaseUser user = mAuth.getCurrentUser();
Toast.makeText(SignUp.this, "Success.",
Toast.LENGTH_SHORT).show();
} else {
// If sign in fails, display a message to the user.
Toast.makeText(SignUp.this, "Error"+ task.getException().getMessage(), Toast.LENGTH_LONG).show();
}
}
});
我得到的错误信息是::
发生了一个内部错误,[API密钥无效,请传递一个有效的API密钥]。
解决方法:在项目级gradle中改变classpath,并同步你的项目,然后重新进行安装。
classpath 'com.google.gms:google-services:4.3.0'
我所做的是,在Android Manifest文件中,确保连接到Firebase的Java类被声明低于声明主活动类的那一行。
我遇到过很多次这样的问题,在耐心等待了一段时间后,它还算工作BUT控制台向我抛出了这样的通知。
W/System ( 6027): Ignoring header X-Firebase-Locale because its value was null.
E/flutter ( 6027): [ERROR:flutter/lib/ui/ui_dart_state.cc(209)] Unhandled Exception: setState() called after dispose(): _SignupPageState#633fd(lifecycle state: defunct, not mounted)
E/flutter ( 6027): The preferred solution is to cancel the timer or stop listening to the animation in the dispose() callback. Another solution is to check the "mounted" property of this object before calling setState() to ensure the object is still in the tree.
E/flutter ( 6027): This error might indicate a memory leak if setState() is being called because another object is retaining a reference to
this State object after it has been removed from the tree. To avoid memory leaks, consider breaking the reference to this object during dispose().
所以,为了应对这个错误,我在the textField的形式中加入了额外的if mounted语句,就像这样。
TextFormField(
validator: (val) => val!.isEmpty ? 'Enter Email' : null,
onChanged: (val) {
if (mounted) {
setState(() => email = val); //the email will trow to String that will give to firebaseAuth
}
},
keyboardType: TextInputType.emailAddress,
),
如果你在这种情况下遇到了和我一样的问题,我希望它也能为你所用......*欢呼吧
因为你正试图在你的Firebase auth列表中注册一个账户,去firebase console -> authentication -> users,然后删除该用户。再试着用该用户注册(就一次,如果你用该用户重复注册,就会再次出现这个错误)。
有同样的问题,我在Firebase控制台中缺少动态链接的配置。
我收到了这个警告。
忽略了头信息X-Firebase-Locale,因为它的值是空的。
因为我试图在认证5分钟后删除一个Firebase auth账户。经过一番调查,我也得到了一个FirebaseAuthRecentLoginRequiredException提供这样的消息。
该操作是敏感的,需要最近的认证。在重试此请求之前,请再次登录。
为了解决这个问题,我必须使用FirebaseUser.reauthenticate(AuthCredential)。
不是真正的解决方案,但在按下按钮后尝试等待,因为我得到了这样的错误。
Ignoring header X-Firebase-Locale because its value was null.
但在我搜索解决方案未果回来后,我发现了这个,而且用户已经登录了。