Missing Vite Manifest File
我在做一个项目,与laravel 9和Vite一起工作,与laravel-vite一起工作。
在开发环境中,所有的东西都工作正常,但在生产的cPanel服务器上,我有这个问题
Vite manifest not found at: /home/???????/cart_shop/public/build/manifest.json
# With
Missing Vite Manifest File
Did you forget to run `npm install && npm run dev`?
我试图解决这个问题,但没有任何效果,我需要改变公共文件夹和sup文件夹的构建文件的位置,从vite.config.js,但我没有找到办法做到这一点。
注意:在cPanel共享服务器中,文件顺序已从 "1 "改为 "2"。
- home
- public_html
- cart_shop
- Root
- public
- etc
要
- home
- public_html
- public files and folders // I changed the index URLs too.
- cart_shop
- Root
- etc
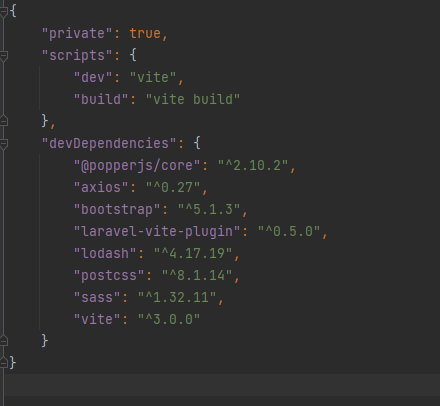
我的vite.config.js的配置是这样的。
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
import vue from '@vitejs/plugin-vue';
export default defineConfig({
plugins: [
laravel({
input: 'resources/js/app.js',
}),
vue({
template: {
transformAssetUrls: {
base: null,
includeAbsolute: false,
},
},
}),
],
});
node -v
- Shahin 2022-07-20
v16.13.1与npm。8.14.0
- sos5020 2022-07-20
buildDirectory: '../../public/build',,看看是否能正常工作。
- Shahin 2022-07-20
buildDirectory: '../public/build',放在export default defineConfig里面,或者放在`plugins:`里面,你可以把conf序列发给我吗?
- sos5020 2022-07-20
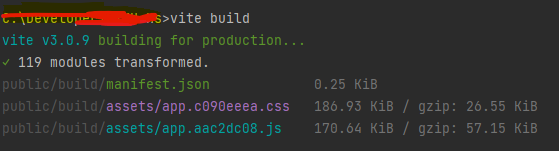
npm run build命令解决了这个问题
- nekiala 2022-09-25
我有同样的问题,只是因为节点版本的问题。我升级到了最新版本,现在工作正常了。
对于Ubuntu,使用npm的n模块,以便升级node。
sudo npm cache clean -f
sudo npm install -g n
sudo n stable
要升级到最新的版本(而不是当前的稳定版本),你可以使用。
sudo n latest
你可能还需要修复PATH。
sudo apt-get install --reinstall nodejs-legacy # fix /usr/bin/node
要撤消的。
sudo n rm 6.0.0 # replace number with version of Node that was installed
sudo npm uninstall -g n
你可能需要重新启动你的终端,以看到更新的节点版本。
在询问Ubuntu中找到的。
键入这个,它对我有用
npm run build
问题解决了。
第一:我试着把publicDirectory的配置加入到vite.config.js的laravel-vite-plugin设置中,解决了构建问题,但清单仍然没有建立。
最后。我把除build以外的所有文件和文件夹从public移到bublic_html,然后再移到npm run build,它的工作很正常。
只要进入你的公共文件夹,有一个hot文件,在该文件中有一个这样的链接http://127.0.0.1:3000将这个链接改为你的域名链接,我是说你的网站链接。
如果manifest.json文件确实存在,但你仍然看到这个错误,请确保权限是好的。
sudo chown www-data:www-data -R public/build/
sudo chmod g+w -R public/build/
我有一个类似的问题,我通过安装node当前的稳定版本来解决它。在我的案例中,节点版本是14+,当我升级到目前的版本是v16.17.0时,一切工作都很正常。这里的评论很有帮助。
访问官方node网站,下载并安装最新的节点版本。
在我的案例中,我通过做一些事情解决了这个问题。
首先,我已经通过运行以下命令安装了npm
npm install
在这之后,我已经运行了
npm run dev
最后,我已经运行了
npm run build
我注意到一件事,就是我的问题没有得到解决,为此,我运行了一些命令。
php artisan optimize:clear
在运行这个命令后,我已经运行了我之前运行的那些命令。
最后我的问题得到了解决。