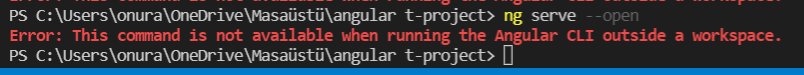
Error: This command is not available when running the Angular CLI outside a workspace
回答 6
浏览 6.9万
2022-06-18
与其在你的文本中链接外部图片,不如复制它们并粘贴在你的编辑窗口中;这将使对这个Q&A网站感兴趣的人更容易获得全貌,而且可能也更容易得到你的回报。
- Marcelo Scofano Diniz 2022-10-25
6 个回答
#1楼
得票数 10
要解决 "在工作区外运行Angular CLI时,此命令不可用 "的错误,请在VS Code中右键点击你的项目名称,并点击"在集成终端中打开"选项。
它会将项目打开到您的终端并修复错误。现在您可以在终端中运行命令“ng serve –open”或“ng serve”,没有任何问题。
希望能帮助到你 :)
这个方案对我来说是有效的,但你能不能再解释一下为什么这个方案有效?谢谢
- Phoebe 2022-07-23
#2楼
得票数 8
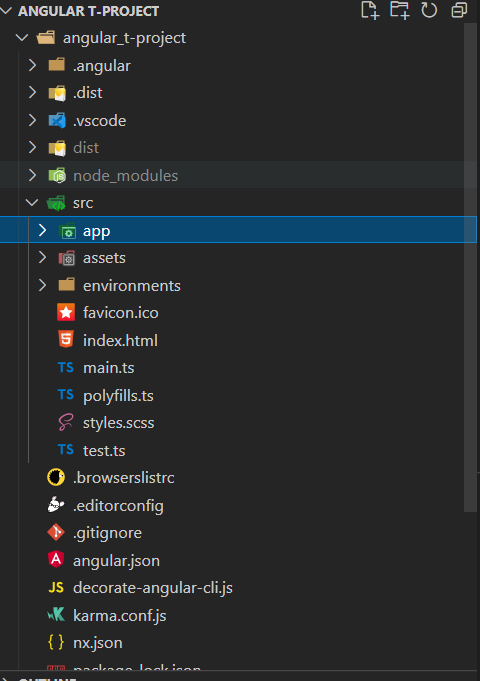
你只需要确定你在应用程序的根目录下,同时检查angular.json是否有任何结构问题。
#3楼
已采纳
得票数 5
在终端导航到根目录,然后运行angular cli命令。下面的命令将使你从当前位置进入根目录 => cd angular_t-project
#4楼
得票数 1
当ng新的my-project变得困难时,使用下面的方法(--save-dev)将你希望创建新项目的文件夹中的本地版本更新为最新版本。
npm install --save-dev @angular/cli@latest
@埃里克-阿雅 注意到了
- yudhishtir gaddipati 2022-09-26
#5楼
得票数 0
正如其他人所说的那样,你必须在根文件夹中。
如果你使用Visual Studio 2019/2022,请使用终端/PowerShell。
cd C:\Users\<user>\source\repos\<solution>\<projectname>\ClientApp
#6楼
得票数 0
它只是必须在根部,在那里是组件。
对不起,我的英语不好。
欢迎来到SO!虽然你是正确的,但已经有3个正确的答案了,包括一个被接受的答案。在这种情况下,如果我们不能提供其他不同的观点或解决事情的方法,我们应该避免发帖...
- Marcelo Scofano Diniz 2022-10-25