Vue3,使用ref()或reactive()。
评论 0
浏览 0
2020-07-30
在我的上一篇文章中,我实现了我的第一个Vue3组件。
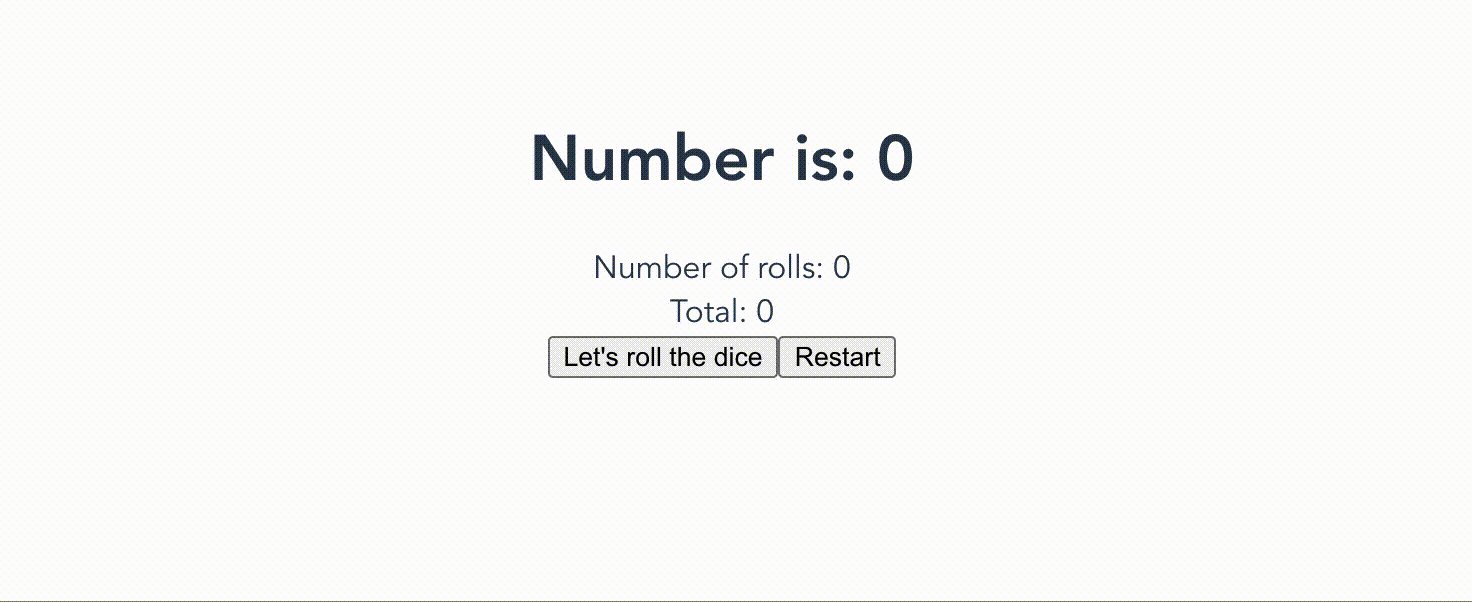
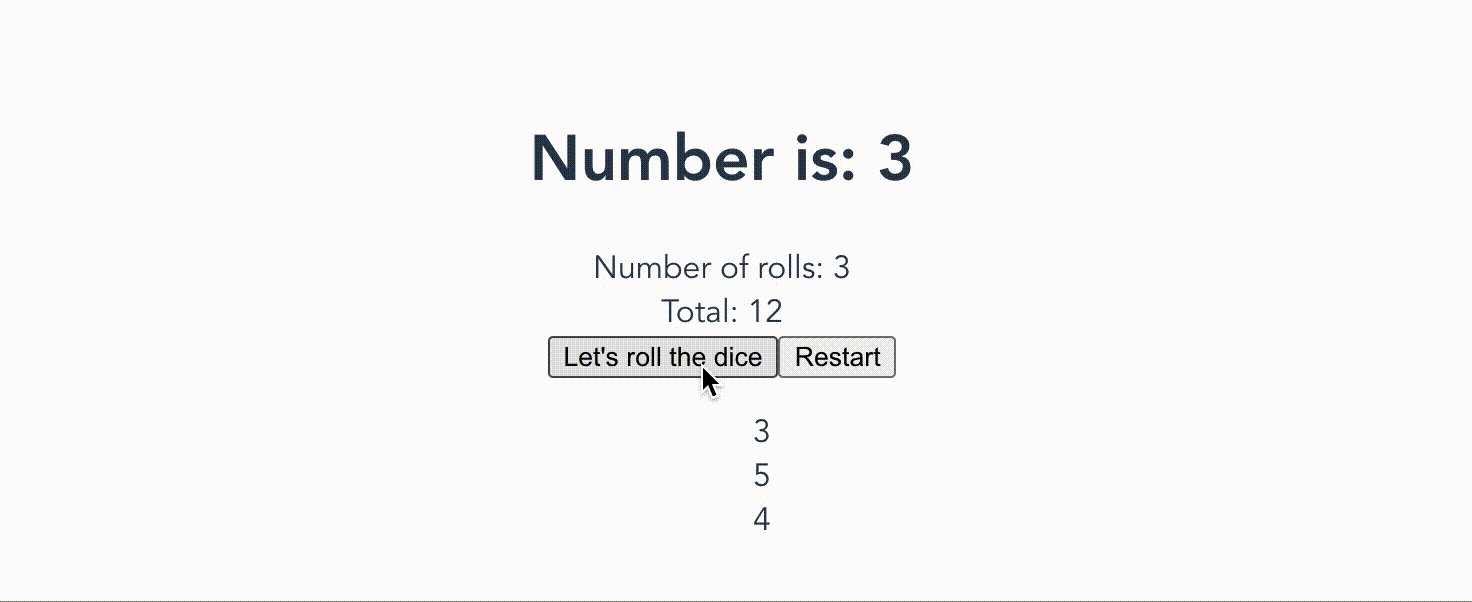
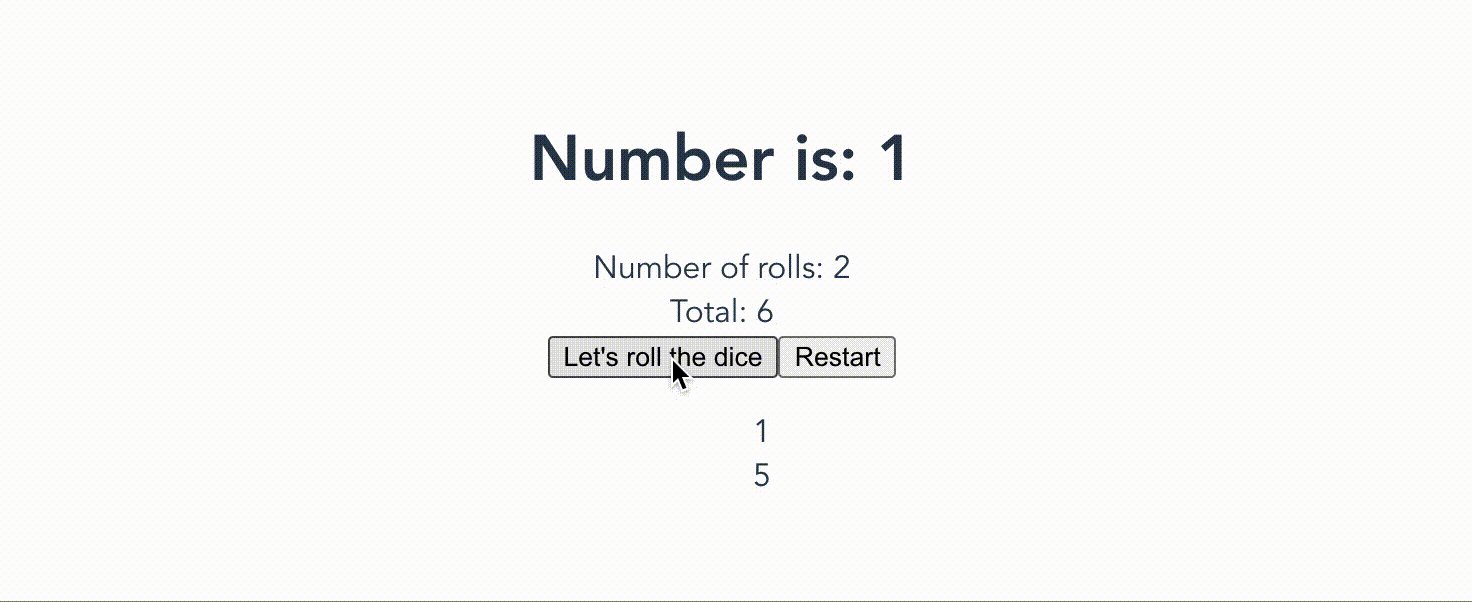
我实现了一个非常简单的网络应用(掷骰子),我有一个“div”用于显示结果,还有一个按钮用于触发掷骰子并生成一个从1到6的随机数字。
在这种情况下,我使用了“ref()”来创建反应性的属性。
“My first Vue3 component” article where I used ref() for declaring reactive properties: https://medium.com/swlh/my-first-vue3-component-6e1ef1670544
ref()的 "方法"
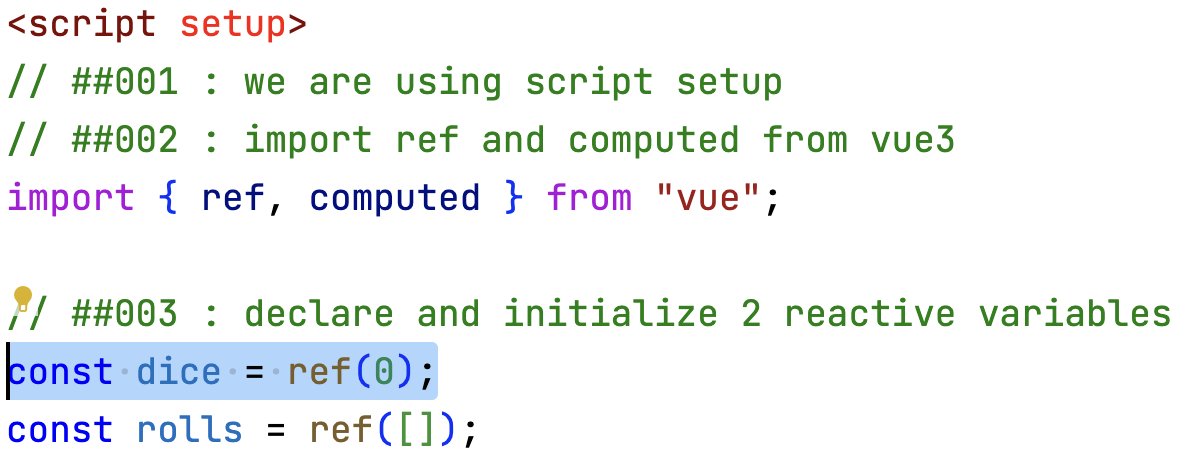
例如,在我的组件的“setup”脚本部分,我声明了“dice”属性,以存储滚动动作的最后一个结果。

使用ref()。
“dice” 属性是一个整数,初始化为0。为了使其具有反应性,我使用了“ref()” 函数来初始化它。因此,“dice”不仅仅是一个简单的整数,而是一个对象。
const dice = ref(0);
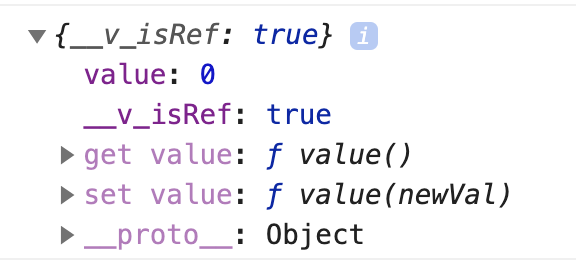
属性 "dice "不只是一个简单的整数。它是一个具有价值属性的对象
这样,“dice”就是一个具有“value”属性的对象。这意味着,如果你想在你的组件中访问“dice”值,你需要使用“dice.value” 。
从ref()到reactive()的关系
另一种使属性具有反应性的方法是使用“reactive()”函数。
从开发者的角度来看,第一个区别是,使用“ref()”,你需要声明每一个单一的属性。
const dice = ref(0);
const rolls = ref([]);使用“reactive()”函数,你需要在一个对象中收集所有的属性。
const game = reactive(
{
dice: 0,
rolls: []
}
)通过这种语法,你可以在访问对象的属性的模板中传递使用它们,例如,“game.dice”。
另一个区别是在属性的使用上。你可以不使用“.value”,但你需要将其作为对象属性“game.dice”。比如说。
function restart() {
game.dice=0
game.rolls = [];
}模板的作用
你可以访问在游戏反应式对象中定义的所有属性和功能。
<template>
<h1>Number is: {{ game.dice }}</h1>
<div>Number of rolls: {{ game.rolls.length }}</div>
<div>Total: {{ game.total }}</div>
<button @click="roll()">Let's roll the dice</button>
<button @click="restart()">Restart</button>
<ul>
<li v-for="(t, index) in game.rolls" :key="index">
{{ t }}
</li>
</ul>
</template>漫步在代码中
<script setup>
// ##001 : we are using script setup
// ##002 : import from vue3:
// - reactive for making properties reactive;
// - computed for computed function like total
import { reactive, computed } from "vue";
const game = reactive(
{
dice: 0,
rolls: [],
// ##003 : we include also computed properties in game object
total: computed(
() => {
let temptotal = 0;
for (let i = 0; i < game.rolls.length; i++) {
temptotal = temptotal + game.rolls[i]
}
return temptotal;
}
)
}
)
// ##004: implement roll function
function roll() {
game.dice = Math.floor(Math.random() * Math.floor(5)) + 1;
game.rolls.unshift(game.dice);
}
// ##005: implement restart function
function restart() {
game.dice = 0
game.rolls = [];
}
</script>- ##001 脚本设置,我们使用的是脚本设置而不是Composition API setup()。组成API setup()。https://vuejs.org/api/composition-api-setup.html 。 脚本设置。https://vuejs.org/api/sfc-script-setup.html
- ##002 从vue3导入。reactive (用于使属性具有反应性), computed (用于计算函数);
- ##003 用属性和计算属性来声明反应式对象。为了使其成为反应式,我们将使用“reactive()”函数。
- ##004 我们也可以在反应式对象中包含“计算属性”。你可以通过访问对象的属性(本例中为game.total)来访问计算的属性。
- ##005实现roll()函数,以改变dice的值,并在数组game.rolls的顶部添加新的game.dice值(以跟踪所有的rolls)。
- ##006实现restart()函数,以便重新初始化“game.dice”和“game.rolls”(我们将它们作为对象属性进行访问)。

Vue3的 "reactive() "组件
参考文献
这是一个有用的链接列表。
- 的来源。https://github.com/roberto-butti/vue3-demo-rollthedice
- 用reactive()的组件。https://github.com/roberto-butti/vue3-demo-rollthedice/blob/master/src/components/RollTheDiceReactive.vue
- 用ref()的组件。https://github.com/roberto-butti/vue3-demo-rollthedice/blob/master/src/components/RollTheDice.vue
- Vite网络开发构建工具。https://github.com/vitejs/vite
- Vue3构成API小抄。https://www.vuemastery.com/pdf/Vue-3-Cheat-Sheet.pdf
- Vue组成的API。https://composition-api.vuejs.org/api.html
- Vuemastery的Vue3基本课程。https://www.vuemastery.com/courses/vue-3-essentials/
我正在探索Vue3,所以如果你有一些反馈,请在评论中告诉我。谢谢你!"。
0 个评论