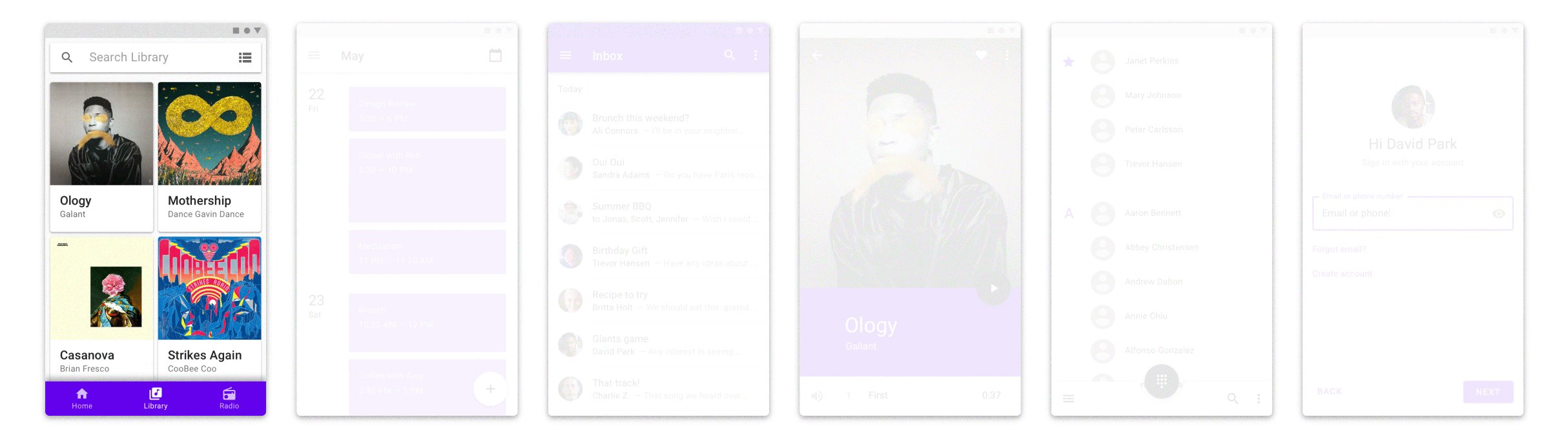
推荐使用Material Design组件
原因
你的应用程序与安装在用户手机上的其他应用程序一起存在。因此,我们建议应用程序遵循 Material Design指南,以确保应用程序的操作一致,在一个应用程序中学习到的模式可用于另一个。
Android users expect your app to look and behave in a way that’s consistent with the platform. You should follow material design guidelines for visual and navigation patterns… — d.android.com/design
要实现这一点,请使用 Material Design Components(MDC)库。这篇博文概述了使用MDC的诸多好处,解释了为什么它是我们推荐的解决方案。
小工具
MDC提供了标准部件的风格化版本,使其很容易实现Material风格化。例如,Material提供了Buttons、Toolbars、CheckBox等的风格化版本。如果你使用MaterialComponents主题,那么当你膨胀布局时(通过MDC的View Inflater),Material widgets将被实例化,而不是原始组件,因此很容易实现Material风格,而不必对你的布局进行大规模更新。
<!-- Copyright 2019 Google LLC.
SPDX-License-Identifier: Apache-2.0 -->
<!-- This standard button will be replaced with a MaterialButton -->
<Button ... />
<!-- You can even use MaterialButton specific attributes -->
<Button ...
app:icon="@drawable/foo"/>
<!-- Or if you want an AppCompatButton with backported features but not a MaterialButton, you can do this -->
<androidx.appcompat.widget.AppCompatButton ... />
所有的Material widgets都扩展了它们相关的AppCompat对应物,所以它们都受益于相同的回传功能或错误修复。
Material 小部件在其平台或AppCompat对应物上提供了额外的样式和功能,例如MaterialButton提供了许多不同的显示风格。
<!-- Copyright 2019 Google LLC.
SPDX-License-Identifier: Apache-2.0 -->
<!-- Contained button -->
<Button ...
style="?attr/materialButtonStyle"/>
<!-- Text button -->
<Button ...
style="?attr/borderlessButtonStyle"/>
<!-- Outlined button -->
<Button ...
style="?attr/materialButtonOutlinedStyle"/>
我最喜欢的新增内容之一是TextView被替换为MaterialTextView,增加支持以TextAppearance指定行高。很方便。
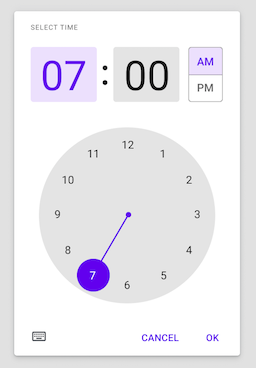
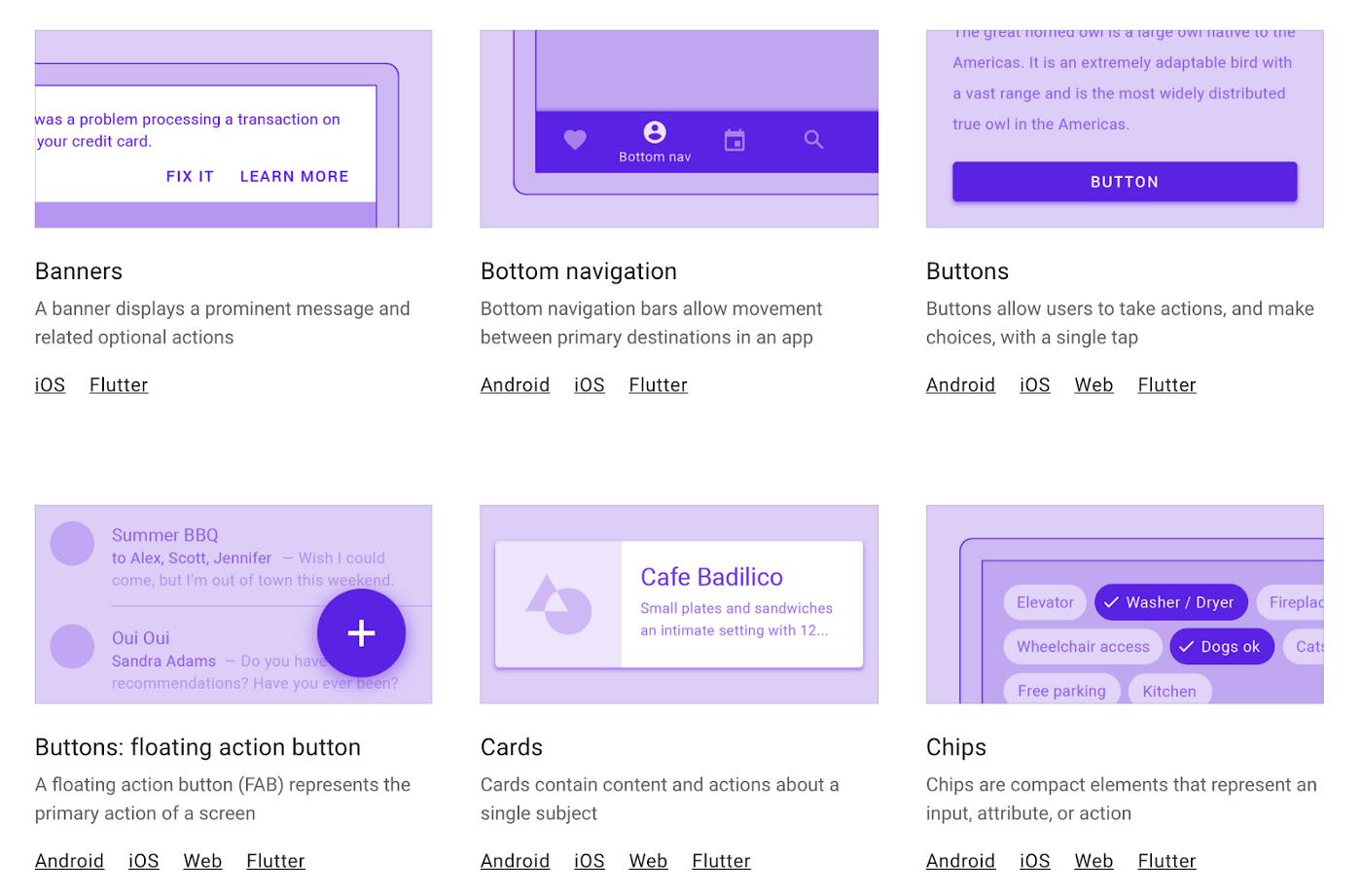
除了增加现有的小工具外,MDC还提供了一些新的小工具,这些小工具在平台或AppCompat中是没有的。你可能见过底部导航、底部表单和浮动动作按钮,但可能没有遇到过Chips、日期选择器或时间选择器。

有关该库所提供的组件的完整列表,请参见组件部分这里。
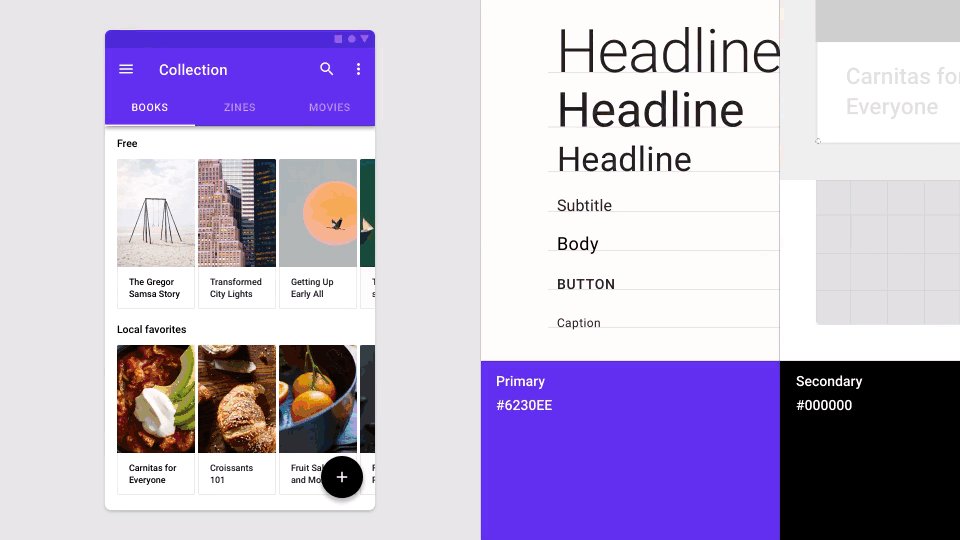
Material Theming

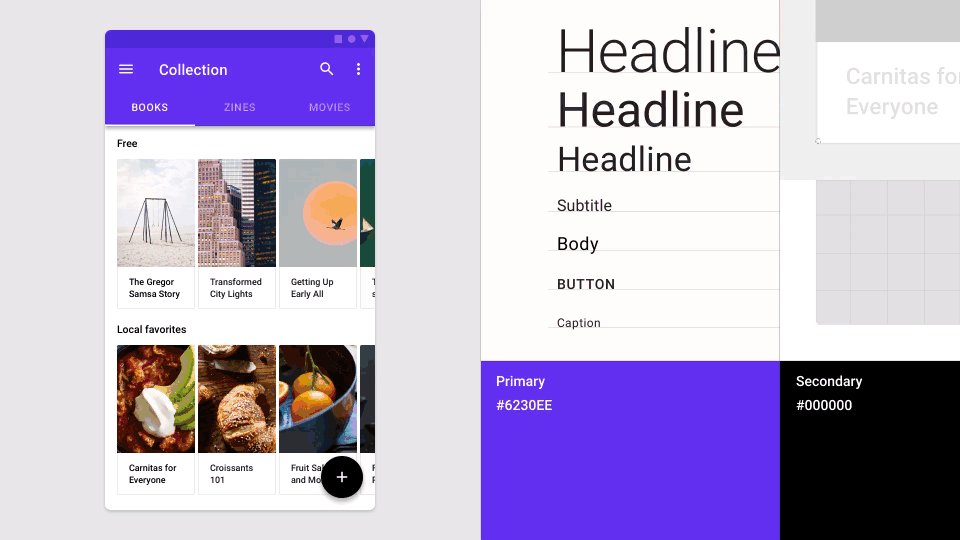
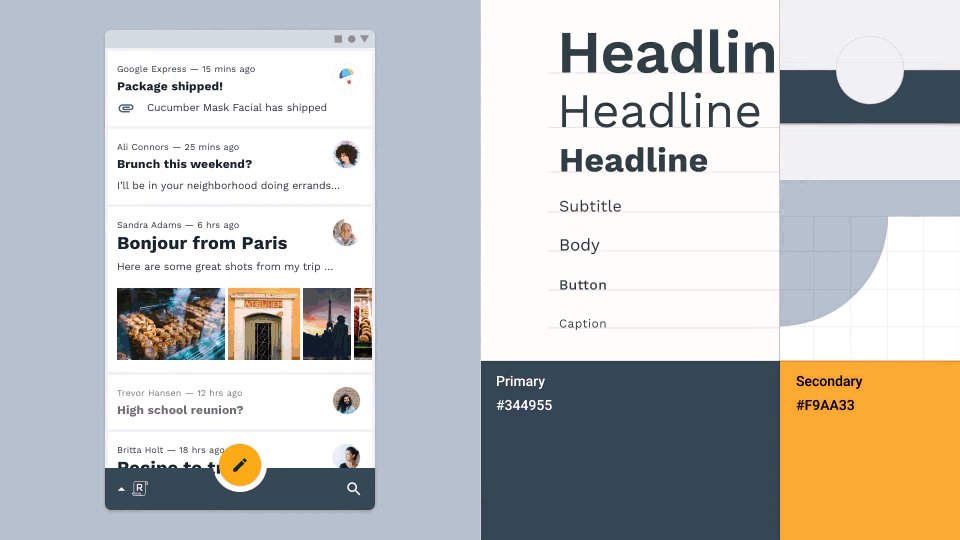
Material Theming是一种系统化的方式,可以customize Material Design来反映你的产品品牌。材料主题包括color、typography和shape属性。定制这些将自动反映在你用来构建你的应用程序的组件中。
你可以把Material Theming看作是一个创建设计系统的设计系统🤯。你配置颜色、类型和形状的输入,就可以得到一个完整的设计系统,用于你的品牌。
Nick Rout在下面的文章中深入探讨了这三个子系统中的每一个系统。
MDC的材料主题化:类型 使用MDC库在安卓上进行类型主题化。
用MDC制作材料主题:形状 使用MDC库在Android上制作形状主题。
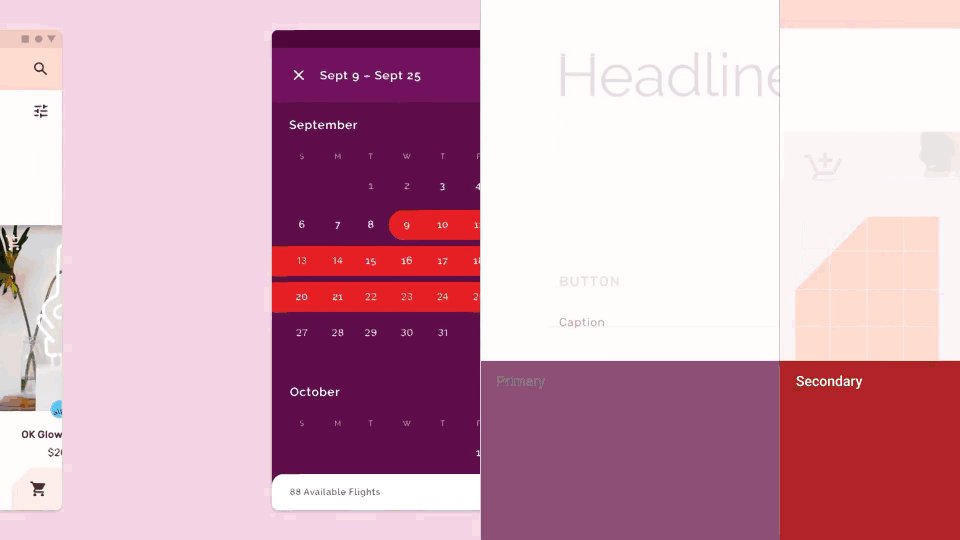
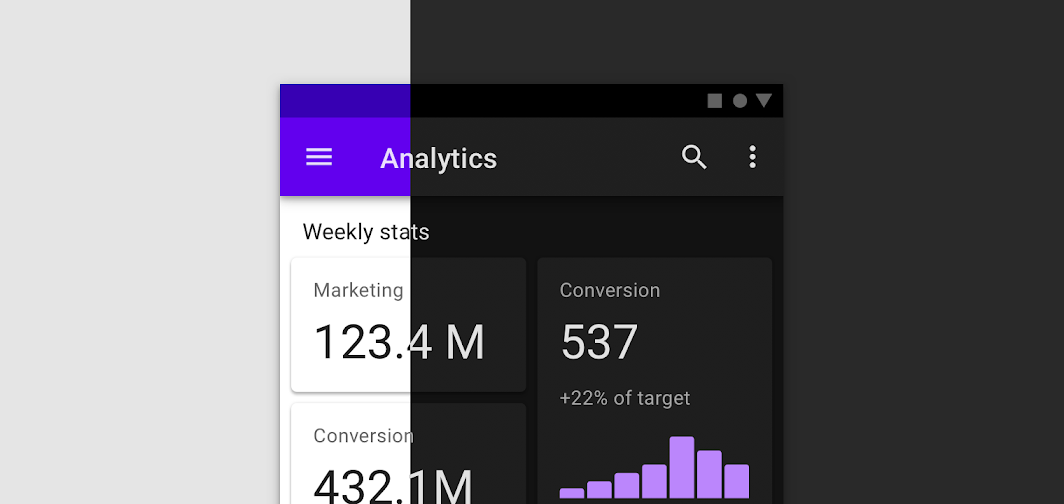
深色主题
MDC 小部件实现了 Material深色主题指导,许多小部件将其颜色适应于深色主题,并提供高程叠加以在不读取阴影时传达高程。
Chris Banes在这篇文章中深入介绍了 MDC深色主题支持。
使用MDC的黑暗主题 使用Material Design组件来实现深色主题。
Material Motion 🆕

Material Design为屏幕转换提供了指导。比起单纯的指导,MDC现在实现了这些模式的转换,可以随时放入你的应用程序中。
Hunter Stich在这篇文章中向您介绍了材料运动库。
获得构思
Jetpack Compose是Android的下一代UI工具包,目前处于alpha阶段。虽然它还不稳定,但它将提供一个材料组件和材料主题的实现。现在采用MDC将为您的代码库以后采用Jetpack Compose &mdash做好准备;它使用相同的概念、设计词汇和组件。甚至有可能通过像MDC-Android Compose Theme Adapter这样的库来缓解你的迁移,它可以将MDC的XML主题转换为Compose MaterialTheme。
Material推荐
希望能清楚地看到我们为什么推荐用Material Design Components构建Android UI。我们最近更新了Android Studio中的File > New Project模板,以使用MDC,并为你设置了一个材质主题,使你更容易上手。如果你还没有迁移到MDC,那么请查看我们的迁移指南。
迁移到Material Components for Android From Design Support Library 👉 MDC 1.0.0 👉 MDC 1.1.0 and beyond
嗨,我找不到任何时间选择器的样本或文档,甚至这篇文章中的链接也显示未找到。
对不起--链接已被修复!
似乎MDC是灰姑娘的玻璃鞋,作为一个开发者,我必须要试一试😍。
好文章!但我有个问题。我们在哪里和什么时候使用colorSecondaryVariant?我在很多例子中都没有找到这个。
这就是原因
点击率是真实的!我讨厌它。
嗨,您好
我在这篇文章和其他文章中看到,可以使用"?attr/propertyName "从一个主题中访问属性。
但我也在一些项目中看到了类似"?propertyName "的东西。这些方法之间有什么区别?
?[package_name:][resource_type/]resource_name
它们是一样的:attr是可选的。



iOS的底部导航栏现在是安卓系统推荐使用的导航组件了吗?